テーマのカスタマイズや変更時に実際の環境でテストできるプラグイン WP Theme Test
当サイトのテーマを「クールでかっこいいシリーズ」最新版に変更し、さらに当サイト用にカスタマイズすることにしました。
ただし、テーマの変更とカスタマイズにはそれなりの時間が必要です。
サイトは稼働中なので長時間「メンテナンス」モードにすることも問題がありました。
そんなとき、管理者以外には従来のサイトを表示しながら、テーマ変更する管理者だけが新しいテーマをテストできるプラグインを見つけました。
管理画面で「有効」「無効」のチェックだけで、テスト環境を作ることができます。
「サイトの表示を新しくしたい」「SEOに強いテーマに変更したい」と思ったときは、「WP Theme Test」プラグインですぐにテストできます。
すっごく便利ですよ!
WP Theme Testプラグインのインストールと有効化
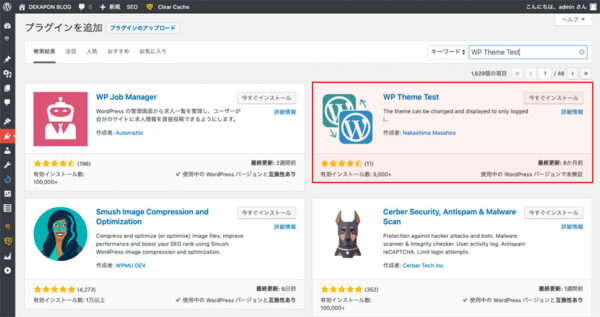
管理画面の「プラグイン」−「新規追加」から、「WP Theme Test」で検索して、インストール及び有効化します。
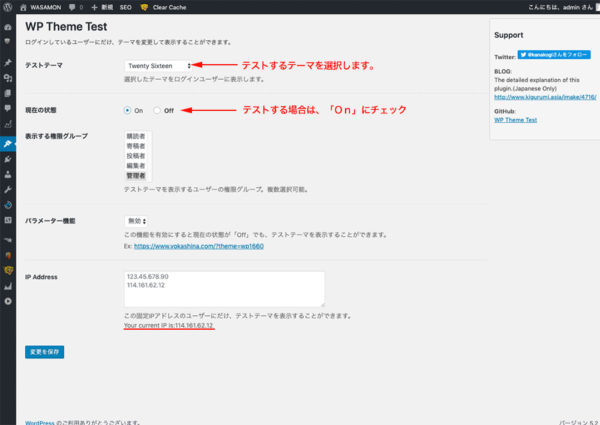
テストするテーマの選択設定
変更するテーマやカスタマイズするテーマを選択して、管理者だけで利用できるように設定します。
この場合、管理者以外にはデフォルトテーマ(先に設定しているテーマ)が表示され特に変化はありませんので、サイト訪問者に影響がでることは無いでしょう。
テーマのカスタマイズに関する注意
WordPress バージョン5.2 では、デフォルトでテーマのは「外観」に「テーマエディター」が表示されません。
管理画面で直接編集する場合は、wp-donfig.php の下記の部分で
//Disable File Edits
define('DISALLOW_FILE_EDIT', true);
true → false に変更することで表示されます。
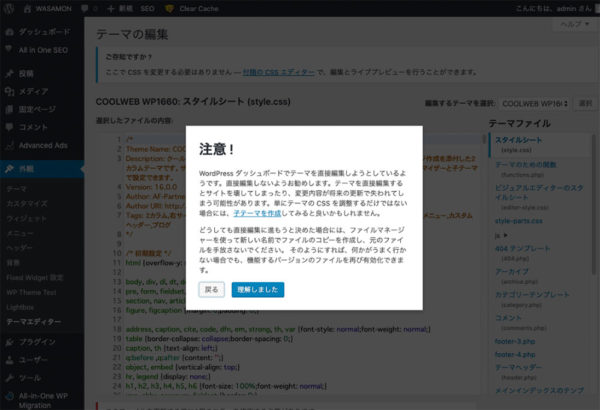
ただし、管理画面の「テーマエディター」でのテーマ編集はおすすめ出来ません!
何故なら、文法の間違いはもちろんですが、スペル間違いしただけでもサイトが「真っ白」になり、管理画面にさえログインできなくなる可能性があります。
管理人も経験があり、いまでは外部エディタでカスタマイズしています。
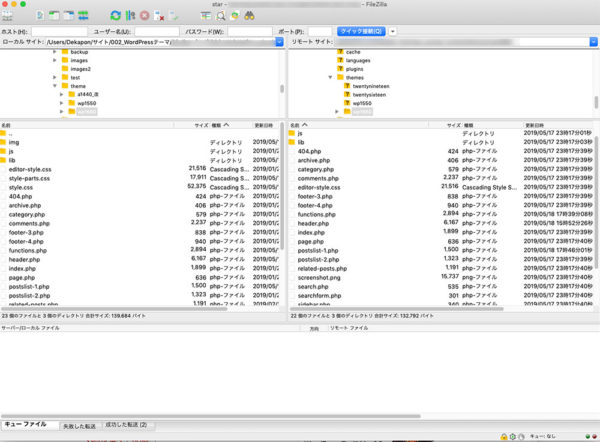
最初にFTPでテーマファイルをダウンロード
編集するテーマを、自分のPC等にダウンロードするのが最初の作業です。
管理人は、「File Zilla」というFTPソフトを利用しています。Windows版、MAC版が用意されていて、高速で非常に安定しています。
テーマカスタマズにおすすめのエディタ
今回は、管理人が利用しているエディタをご紹介しましょう!
Coda2(Mac版)
アップローダーを装備したエディタで、MACではよく利用されています。有料ですが、めっちゃ使い勝手がいいんです。
WordPress用のコード補完機能を拡張する機能もあります。
ez-HTML(Windows版)
通常、MACで作業していますので、Windows版はあまり詳しくはありません。このエディタは無料版でWindowsユーザーの時に利用していました。
FTPとの連携もでき、重宝した無料エディタです。
有料版なら、WordPressと相性のいい「Dreamweaver」だと思います。
まとめ
テーマのテストやカスタマイズの表示確認は「サイト表示」でできます。
ただし、ウィジェット表示は¥や設定が異なると、「サイト表示」では正確な表示ができません。そんなときは、管理画面の「カスタマイザー」で、ウィジェット追加や設定変更を行って表示を確認できます。
ただし、「公開」のボタンは押さないように!
実際に、当サイトのテーマ変更と変更時のカスタマイズに利用しましたが、サイトをメンテナンス状態にすることも無く作業をすすめることが出来ました。
管理人も、「すごく便利」と感じています。