パンくずリストを自動生成するWordPressプラグイン Breadcrumb NavXT
パンくずリストとは、下記のようにサイトにおいて現ページの位置を階層で示しているリストです。
Weblio辞書では下記のように説明があります。
パンくずリストは、ユーザーにとっては、自分がサイト内でどこに位置しているのかが把握しやすくなる上、リンクによってそれぞれの階層表示にジャンプすることができるため、サイト内を巡回しやすいという利点がある。サイトの運営者にとっては、そのウェブページに関連性の高いキーワードを自然に表示することができるため、SEOの一環となるという利点がある。
パンくずリストは、訪問ユーザーのナビゲーション機能と、SEO上も重要な役割を持っています。WordPressでサイトを構築する際は、必ずパンくずリストを設置しましょう。
WordPressでは、プラグインの利用で自動的に「パンくずリスト」を生成できます。パンくずリストを自動生成するWordPressプラグインは複数ありますが、「Breadcrumb NavXT」の利用が一般的ですので、当プラグインについて解説することにします。
Breadcrumb NavXTプラグインのインストールと有効化
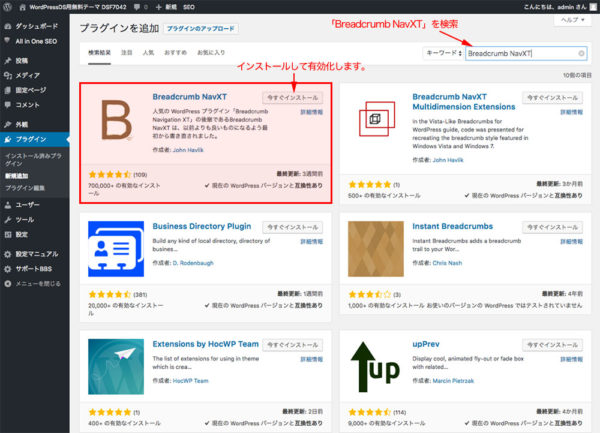
「プラグイン」ー「新規追加」から、「Breadcrumb NavXT」を検索してインストールし、そのまま有効化します。
Breadcrumb NavXTプラグインの設定
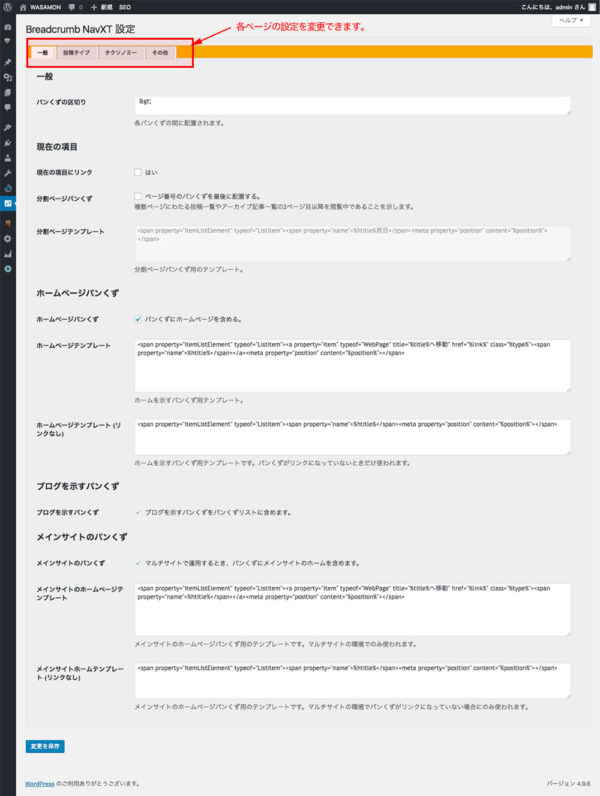
管理画面の「設定」ー「Breadcrumb NavXT」をクリックすると、次の設定画面になります。
当設定画面で表示変更等が可能ですが、特別な表示でない限り変更の必要はありません。
パンくずリストの設置(表示設定)
Breadcrumb NavXTプラグインは、インストール・有効化のみでは表示されません。テーマに表示するためのコードを記述する必要があります。
例えば、当サイトでは、「header.php」に表示するためのコードを記述しています。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
コードの詳細については、 Breadcrumb NavXT のサイトを参照してください。
さて、表示させるためのコードを設置する箇所ですが、テーマによって異なります。当サイトでは、一般的かもしれませんがタイトルの直前に表示させています。
下記のサンプルの様に「header.php」の<div id=”contents”>の後に設置してします。
<div id="containar">
<div id="contents">
<!-- パンくずリスト -->
<?php if(! is_front_page()):?>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php endif;?>
上記の設定で表示される当ページのパンくずリストです。
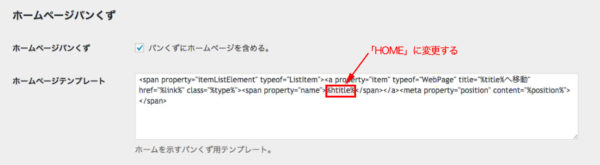
トップページをサイトタイトル以外の文字に変更する
サイトタイトルが長いときは、パンくずリストの表示も長すぎて困る場合があります。そんなときは、次の画面のようにトップページの表示を「HOME」等に変更することができます。