記事入力で本当に便利な定型入力のクイックタグを簡単作成するプラグイン AddQuicktag
記事入力で面倒なタグやHTMLを追加指定しなければならない場面がよくあります。
そんなとき、簡単に入力出来るような補助機能があれば、楽に記事作成が出来るでしょう。
そんな要望に応えてくれる「記事入力で本当に便利な定型入力のクイックタグを簡単作成するプラグイン」でオススメなのが「AddQuicktag」プラグインです。
例えば、「プラグイン無しで画像付き吹き出し風の記事を作成してみる」で紹介したHTMLコードなど、登録しておくとワンクリックで基本形を表示できます。
設定については、後述することにしょましょう!
AddQuicktagプラグインのインストールと有効化
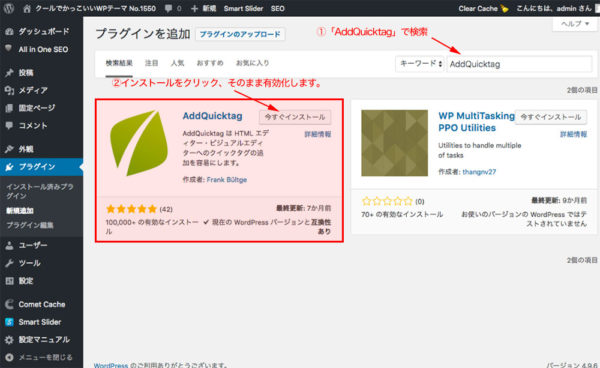
「プラグインを追加」から、「AddQuicktag」を検索してインストール・有効化します。
クイックタグの設定方法
簡単なタグを設定してみる
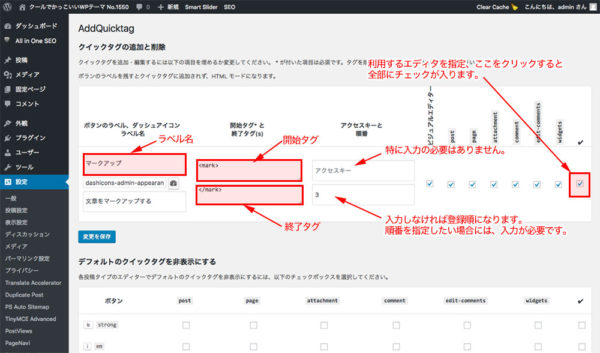
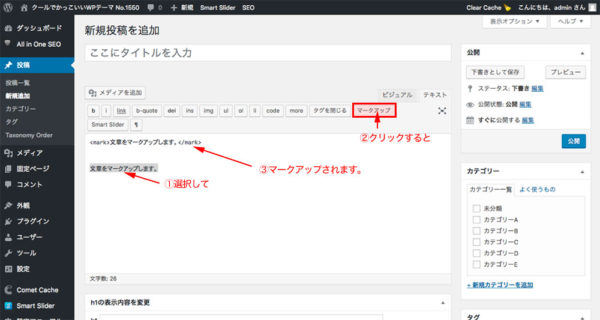
まず、文章をマークするタグ <mark> を設定してみましょう。
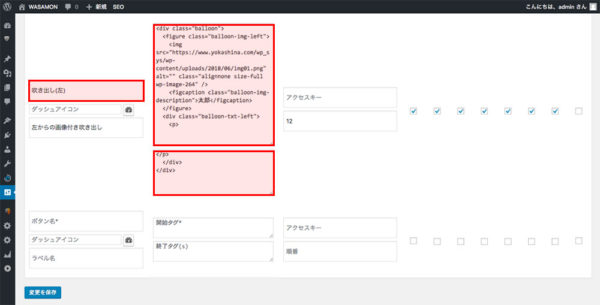
「設定」−「AddQuicktag」をクリックして、設定画面を開きます。
上図の「赤枠」の部分は入力が必須です。他の部分については、必要なら設定して下さい。
設定した「クイックタグ」を利用する
実際の利用方法は、下図のようになります。

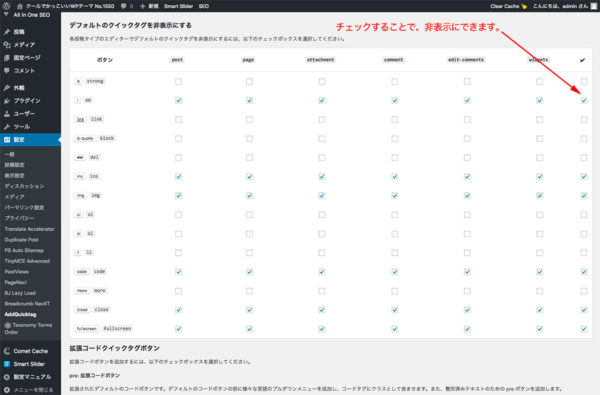
デフォルトのクイックタグを非表示にする
ほとんど利用しないデフォルトの「クイックタグ」は非表示にして、クイックタグのボタンを整理することができます。
拡張コードクイックタグボタン
拡張コードクイックタグボタンの設定では、「pre: 拡張コードボタン」「htmlentities: HTML 文字参照、HTML デコード」の表示・非表示ができます。
pre: 拡張コードボタン
「pre: 拡張コードボタン」は、空白や改行をそのまま表示するもので、ソースなどを掲載した場合に役立ちます。
ただし、当サイトのように「SyntaxHighlighter Evolved」プラグインを利用している場合などは、必要ない機能です。
htmlentities: HTML 文字参照、HTML デコード
「htmlentities: HTML 文字参照、HTML デコード」ボタンは、タグをそのまま表示させたい場合に利用します。
利用にチェックすると「HTMLentries」と「Decode HTML」のボタンが表示されます。
「HTMLentries」は、HTMLタグをそのまま表示します。
「Decode HTML」は、HTMLタグが有効になり
と表示されます。
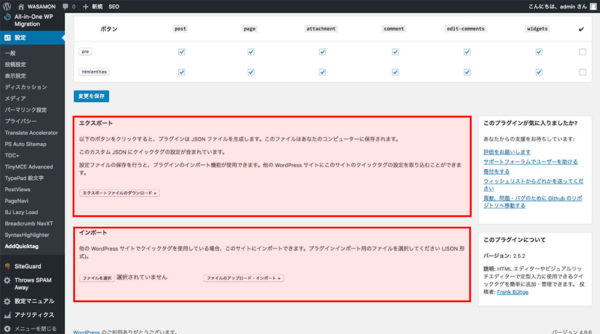
設定のエクスポートとインポート
WordPressで構築したサイトで共通に利用したい場合は、既設定をエクスポートして、他のサイトにインポートして利用することができます。
当サイトの画像付き吹き出しを設定してみる
「プラグイン無しで画像付き吹き出し風の記事を作成してみる」で紹介したHTMLコードを「AddQuicktag」に設定してみることにします。

まず左からの画像付き吹き出しを設定してみようかな!



結構、難しいんじゃない?






いいや! 簡単だと思うよ。下記の様に分けて入力するだけだから
※開始タグ
<div class="balloon">
<div class="balloon">
<figure class="balloon-img-left">
<img src="https://www.yokashina.com/wp_sys/wp-content/uploads/2018/06/img01.png" alt="" class="alignnone size-full wp-image-264" />
<figcaption class="balloon-img-description">太郎</figcaption>
</figure>
<div class="balloon-txt-left">
<p>
※終了タグ
</p> </div> </div>






吹き出しの画像と名前はサイトに合わせて変更してね!



分かったわ!
右からの吹き出しは、「プラグイン無しで画像付き吹き出し風の記事を作成してみる」の記事を参考に設定すればいいわけね。






そうだよ!
設定して、ぜひ利用してみてね1