WordPressの記事に目次を追加するプラグインTable of Contents Plusを自分流にカスタマイズしてみた
WordPressで構築したサイトで、記事の「目次」を自動生成してくれるプラグインは複数あるようですが、よく利用されているのが「Table of Contents Plus」と「Easy Table of Contents」ですね。
「Table of Contents Plus」は長期間、プラグインの更新が無いので、「Easy Table of Contents」の利用が良いのかもしれませんが、個人的には「Table of Contents Plus」の方がサイトにマッチするのでこちらを利用しています。
以下、「Table of Contents Plus」の利用と、表示(デザイン)を自分流に変更する方法について解説しましょう。
Table of Contents Plusプラグインのインストールと有効化
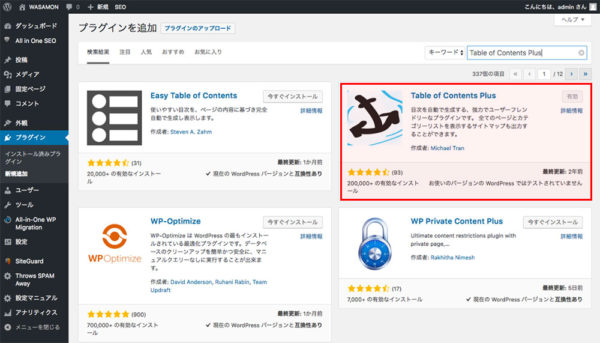
「プラグイン」ー「新規追加」で、「Table of Contents Plus」を検索します。
Table of Contents Plusプラグインの設定
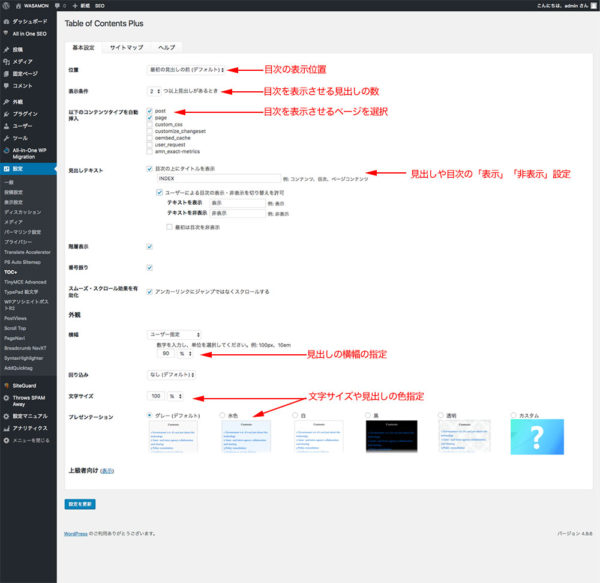
「設定」ー「TOC+」をクリックすると、次の設定画面になります。
「位置」「表示条件」「見出しテキスト」等を設定します。
管理画面が日本語なので設定の内容も分かりやすいですね。
上記の設定で、目次を表示させると下図の様になります。
デフォルトのままでも充分目次の機能を発揮しますが、もう少し体裁良く表示させたいですね。
少しだけカスタマイズしてみましょう!
Table of Contents Plusプラグインの表示をカスタマイズ
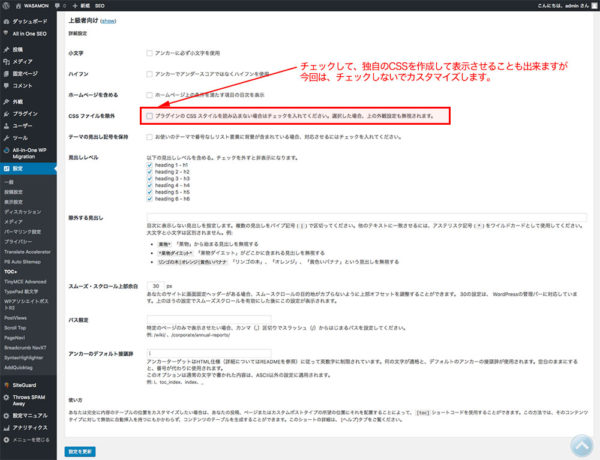
下図の様に、「上級者向け」設定で「プラグインの CSS スタイルを読み込まない」ようにすることもできます。
しかし、今回は色以外の「プラグインの設定」の機能を利用したいので、「プラグインの CSS スタイルを読み込まない」にはチェックしないで進めていきます。
「Table of Contents Plusプラグイン」の表示は、プラグインフォルダ内の「screen.css」で指定されています。
そのCSS内で、表示に関係する部分のみ指定して、カスタマイザーで追加読み込みさせます。
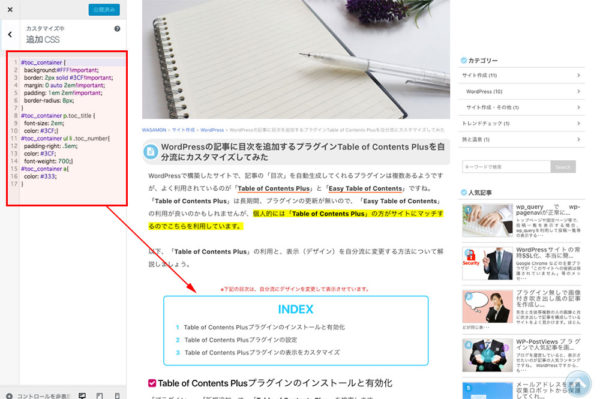
Table of Contents Plusプラグインの表示変更で追加したCSS
上記のように表示させるためのCSSの例です。
#toc_container {
background:#FFF!important;
border: 2px solid #3CF!important;
margin: 0 auto 2em!important;
padding: 1em 2em!important;
border-radius: 8px;
}
#toc_container p.toc_title {
font-size: 2em;
color: #3CF;
}
#toc_container ul li .toc_number{
padding-right: .5em;
color: #3CF;
font-weight: 700;
}
#toc_container a{
color: #333;
}
ボーダーや見出しの色については、上記CSSの色指定部分を変更してみて下さい。