テーブルを簡単に作成できるWordPressプラグインTablePressの設定とレスポンシブにする方法
ブログなどサイト作成では、表を利用して説明することが往々にしてあります。
管理人もブログで利用する機会が多いですね。
管理人は直接HTMLで記述することが多いのですが、すごく困るときがあります。
最初の作成時間・労力はさほど変わらないのですが、変更でHTMLを直接書きかえるのはとても大変です。
プラグインを利用した表は、管理画面で入力データを即座に表示ができ、簡単に修正することができます。
列や行の追加もワンクリックででき、コードとにらめっこすることもありません。
すごく楽ですね。
今回、紹介するのは「TablePress」プラグインです。
レスポンシブ表示に対応させることも簡単にできますので、ぜひ利用してみて下さい。
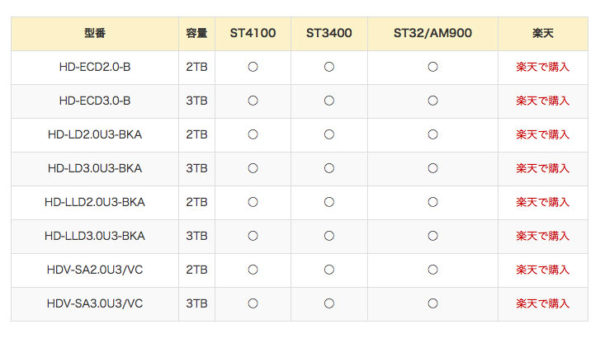
TablePressプラグインを利用した表の例
次の表は、管理人が「TablePress」を利用して作成為た表の例です。
意外と思った通りの表が作成できますね。
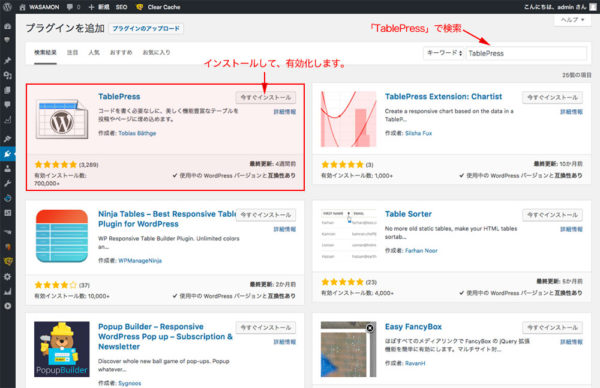
TablePressプラグインのインストールと有効化
「プラグイン」ー「新規追加」から、「
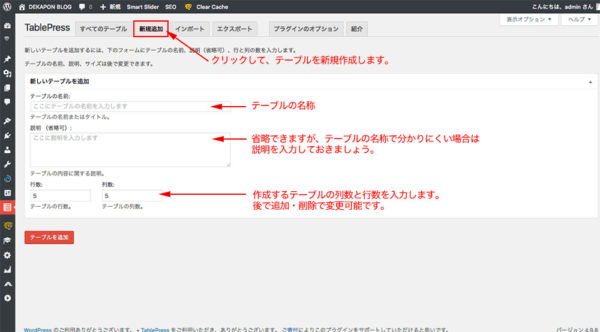
テーブルの新規作成
ます、最初に管理画面の「TablePress」メニューをクリックして、テーブルを「新規作成」します。
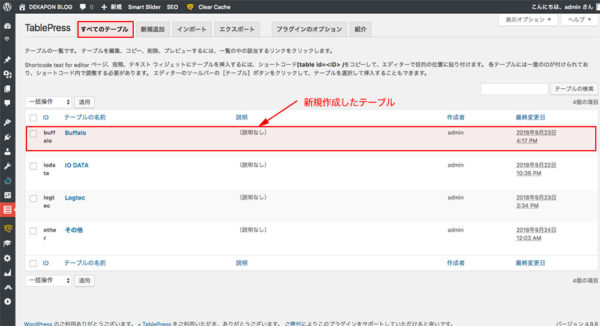
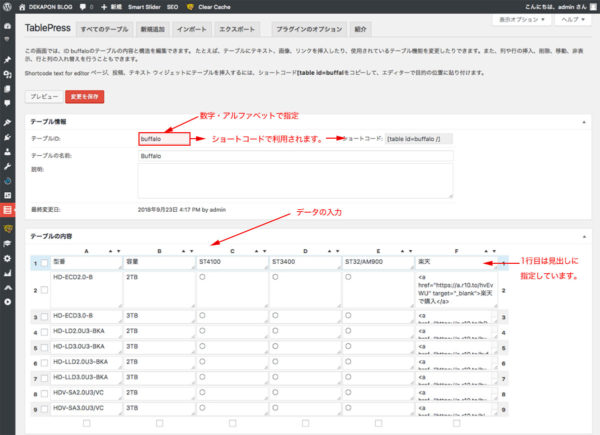
テーブルへのデータ入力
テーブルを新規作成すると、「すべてのテーブル」に作成した「テーブル一覧」表示されます。
次の画面は、4つのテーブルを作成した例です。
テーブルの名称をクリックすると、データ入力の画面に変わります。テーブルIDは必須で、ショートコードに利用されます。
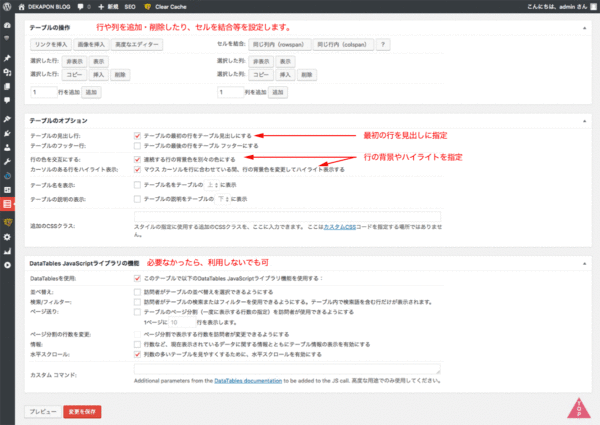
下部にテーブルの操作やテーブルのオプション指定があります。
必要事項にチェックして、保存します。
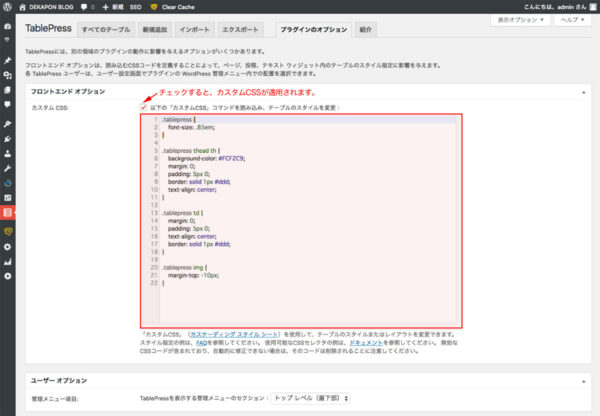
テーブルを好みのスタイルに変更する
「TablePress」プラグインは、カスタムCSSを利用して、かなり自由にスタイルを変更できます。
次の画面は、表のサンプルで定義したCSSの例です。
参考に、別途記述しておきます。
.tablepress {
font-size: .85em;
}
.tablepress thead th {
background-color: #FCF2C9;
margin: 0;
padding: 5px 0;
border: solid 1px #ddd;
text-align: center;
}
.tablepress td {
margin: 0;
padding: 5px 0;
text-align: center;
border: solid 1px #ddd;
}
投稿にテーブルを表示させる
投稿や固定ページに、作成した表を表示させるには、表示させたい箇所に「ショートコード」を記述します。
[table id=テーブルID /]
セルの幅を指定して表示させたい場合は、下記のように指定できます。
TablePressプラグインで作成した表をレスポンシブにする
「TablePressプラグイン」の作者のページに、「レスポンシブ化するプラグイン Responsive Tables Extension」が掲載されていますので、ダウンロードしてインストールします。
Responsive Tables Extensionのダウンロード
→ https://tablepress.org/extensions/responsive-tables/
Responsive Tables Extensionのインストールと有効化
「プラグイン」ー「新規追加」ー「プラグインのアップロード」から、ダウンロードしたZIPファイルを選択して、インストールします。
プラグインは有効化するだけで、特に設定はありません。
「Responsive Tables Extension」プラグインを導入しても、スマホ対応にするブレークポイントは自由に設定出来ません。
ショートコードでの指定で対応デバイスが異なります。
[table id=テーブルID responsive=”phone” /]
タブレット・スマートフォンで対応させる場合
[table id=テーブルID responsive=”tablet” /]
まとめ
管理人が実際に使ってみた感想ですが、仕様を覚えるまでは作成に意外と時間がかかると思います。
でも、覚えて慣れてしまえば、HTMLの手打ちより断然早いと感じました。
注意点として、テーマのstyle.cssの”table“の属性が指定してあると、TablePressの表示に影響します。
その場合は、クラス指定等で回避してください。