ウィジェットを投稿や固定ページで利用できるプラグイン Widgets On Pages
WordPressのテーマでは、様々な表示(パーツやランキング)などウィジェットで提供されることが多いと思います。
このような多用なウィジェットですが、あらかじめ指定されたウィジェット領域にのみ設置・表示させることができる可能です。でも、サイトを作成していると、投稿や固定ページでも利用できればと思うことが多々あります。
こんなとき、「ウィジェットを投稿や固定ページで利用できるプラグイン」を利用することで、すごく簡単に投稿や固定ページでウィジェットを利用できます。
ウィジェットを投稿や固定ページで利用できる2つのプラグイン
「ウィジェットを投稿や固定ページで利用できるプラグイン」でよく利用されているのは、「Page Builder by SiteOrigin」と「Widgets On Pages」ですね。
「Page Builder by SiteOrigin」は高機能で、サイト構築に関するいろんな機能が提供されています。その機能の一部に投稿や固定ページでウィジェットを利用する機能が組み込まれています。
「Page Builder by SiteOrigin」については、こちらが参考になります。
おすすめは、「Widgets On Pages」プラグイン
上記の「Page Builder by SiteOrigin」は、高機能で利用者のいろんな要求にも応えてくれるでしょう。ただし、高機能のため利用が多少難しく、WordPress初心者には分かりにくいのが難点です。
また、投稿や固定ページで個別にウィジェットを設定するので、修正も個別に行う必要があり結構面倒に思います。
それに比べ、簡単設定で利用できる「Widgets On Pages」は管理人のおすすめです。WordPressデフォルトのウィジェット設定とほとんど同じ操作で、投稿や固定ページにウィジェットを設定できます。
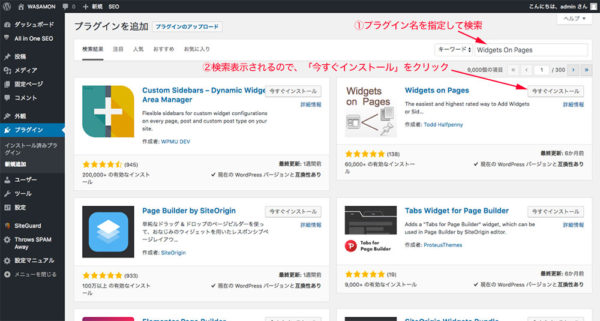
「Widgets On Pages」プラグインのインストール
管理画面の「プラグイン」ー「新規追加」から、検索インストールします。
インストールが終了したら、そのまま「有効化」してください。
「Widgets On Pages」プラグインを利用可能にする
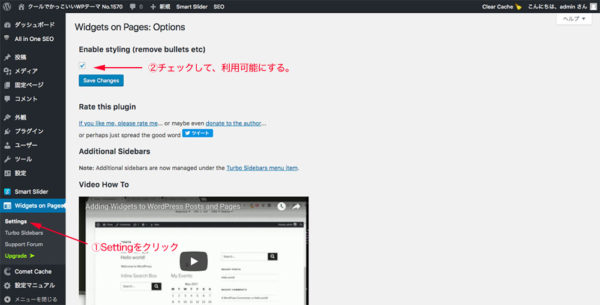
下図の様に、「Widgets On Pages」−「Settings」をクリックして、プラグインを利用可能にします。
ウィジェット領域(Turbo Sidebar)を追加する
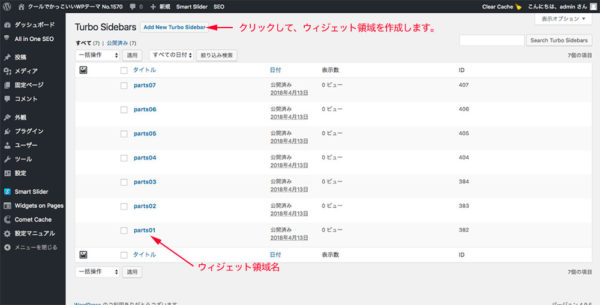
投稿や固定ページで利用するためのウィジェット領域(Turbo Sidebar)を必要数作成します。下図サンプルは、7つのウィジェット領域を作成しています。
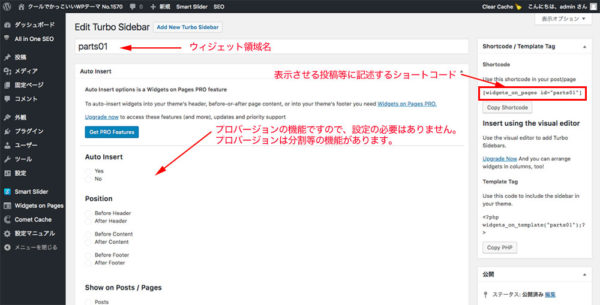
下図は、「新規作成」で、「parts01」のウィジェット領域の作成画面です。作成すると右サイドに、表示させるための「ショートコード」が表示されます。
この「ショートコード」は、後述のウィジェット設定でも表示されますので、ここで書き留める必要はありません。
ウィジェットの設定
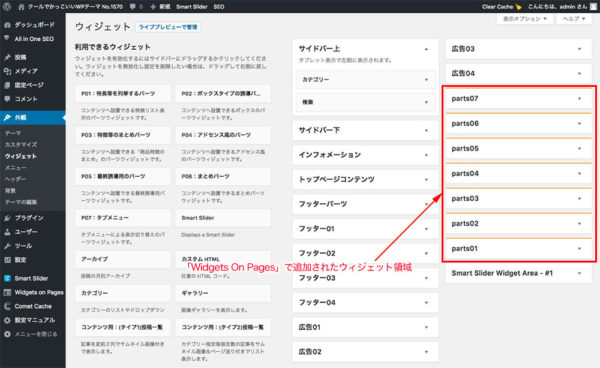
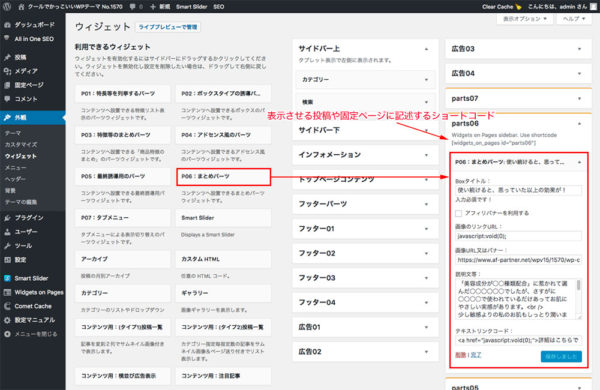
上記で作成した「ウィジェット領域」は、「外観」−「ウィジェット」に追加されて表示されます。
そして、通常のウィジェット設定と同じように、ウィジェットを追加します。
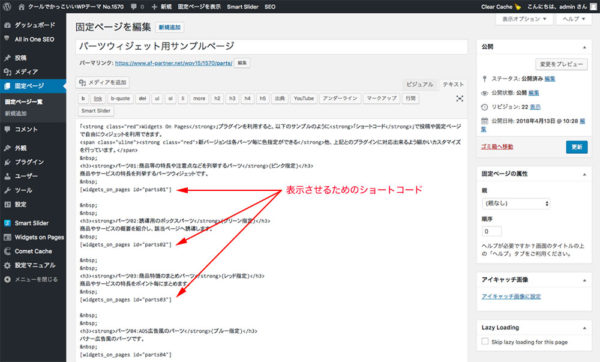
ウィジェットの表示(ショートコードを記述する)
投稿や固定ページで、表示させたい箇所に上図の「ショートコード」を記述します。
下図は、固定ページに7つのウィジェットを設定してみました。通常は、一つのウィジェット領域に設定すれば同じ表示になるのですが、敢えて7つのウィジェット領域を作成して設定した「固定ページ編集」のサンプルです。
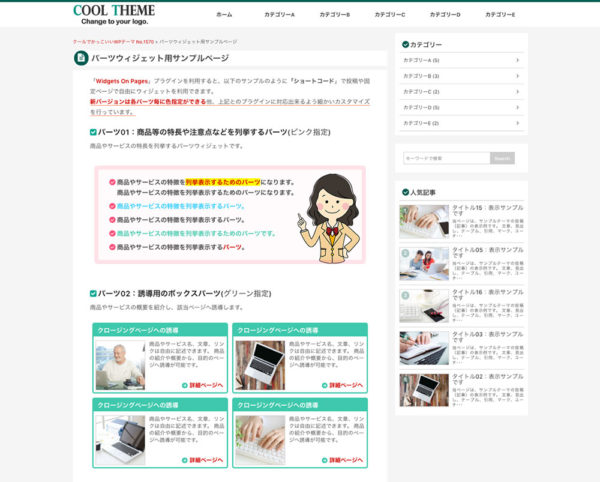
下図は、設定したウィジェットの表示サンプルです。