Advanced Custom Fieldsプラグインを利用して関連記事を指定して表示させる方法
WordPressで作成したサイトでは、記事下に関連記事を表示させることが多いですね。
関連記事を表示させると、記事を読んでくれた方が他の記事も読んでくれる機会が増え、回遊率が上がりSEO的にも優位に働きます。
関連記事表示は専用プラグイン「Yet Another Related Posts Plugin」や「Related Posts」などがあり、簡単に表示させることができます。
ただし、カテゴリーやタグ等を基本に、関連した記事を表示させるのがほとんどです。
しかしながら、時には記事を指定して表示させたいときがありませんか。
管理人には、続けて読んでもらいたい記事を指定して表示させたい場合がありました。それならと、カスタムフィールドを利用して、投稿IDで指定した記事を関連記事として表示させてみます。
Advanced Custom Fieldsプラグインのインストールと有効化
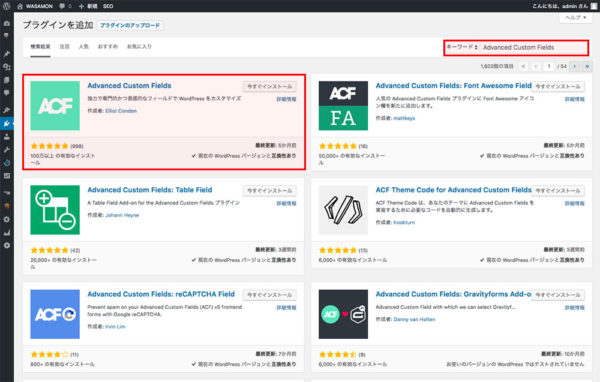
「プラグイン」ー「新規追加」から、「Advanced Custom Fields」プラグインを検索し、インストールしそのまま有効化します。
カスタムフィールドの作成
カスタムフィールドグループを作成する
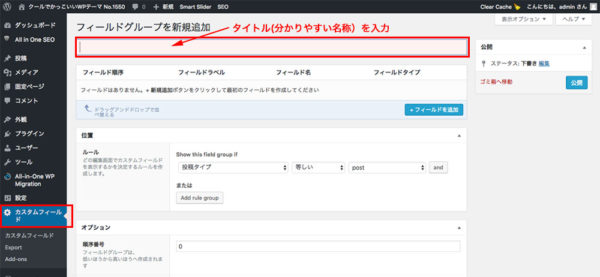
管理画面の「カスタムフィールド」をクリックして、カスタムフィールドを作成をします。最初に、カスタムフィールドグループのタイトルを入力します。
「Advanced Custom Fields」プラグインは複数のカスタムフィールドをグループとして管理することができます。例えば、店舗名、店舗住所、店舗画像などが考えられます。
ただし、今回は「関連記事」単体のカスタムフィールドの利用になります。
カスタムフィールドを追加する
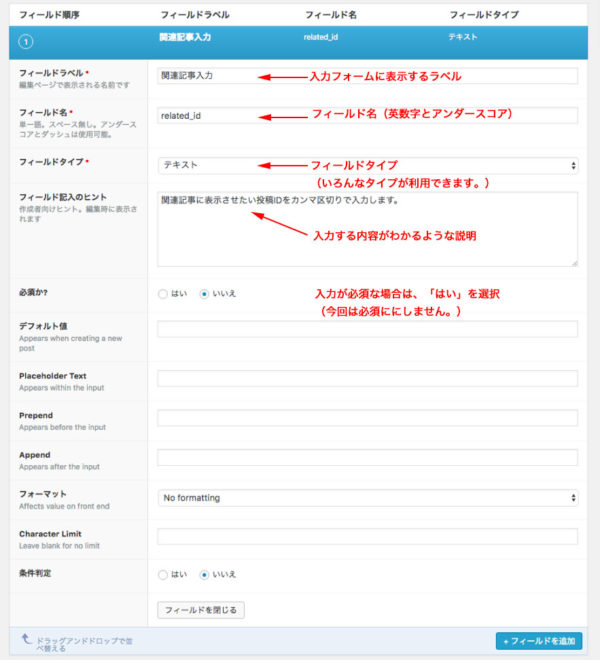
「フィールドを追加」をクリックして、カスタムフィールドを追加します。
| フィールドラベル | 投稿編集等でフォームに表示される名前 入力例:関連記事 |
|---|---|
| フィールド名 | カスタムフィールド名で英数字やアンダースコアが利用できます。表示させるとき、phpで利用されます。 入力例:related_id |
| フィールドタイプ | テキスト、チェックボックス、HTML、画像などいろんなタイプが利用できます。 選択例:テキスト |
| フィールド記入のヒント | 入力の仕方について説明を追加できます。 入力例:表示させたい投稿IDをカンマ区切りで入力します。 |
| 必須か? | 「はい」にすると、値の入力が必須になります。 |
| デフォルト値 | 初期値 |
| Placeholder Text | グレーの入力例を入力ボックスに表示します。 |
| Prepend | 入力ボックスの前に文字を表示します。 |
| Append | 入力ボックスの後ろに文字を表示します。 |
| フォーマット | HTMLタグを有効にするか否かの設定 |
| Character Limit | 文字数の制限を設けます。 |
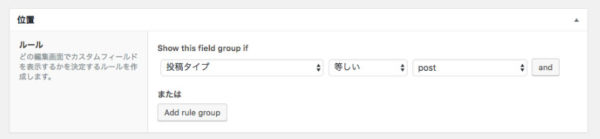
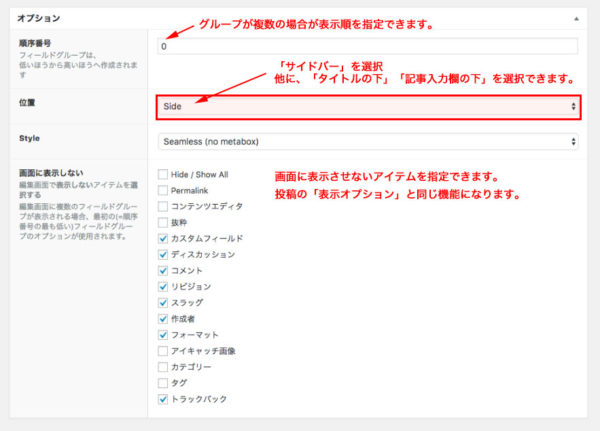
カスタムフィールドの入力フォームを表示するページ
どのページに表示させるかを設定します。今回は、投稿のみに表示させます。
投稿編集画面でフォームを表示させる場所を指定
今回はサイドバーに表示させますので、下記の様に「Side」を選択します。
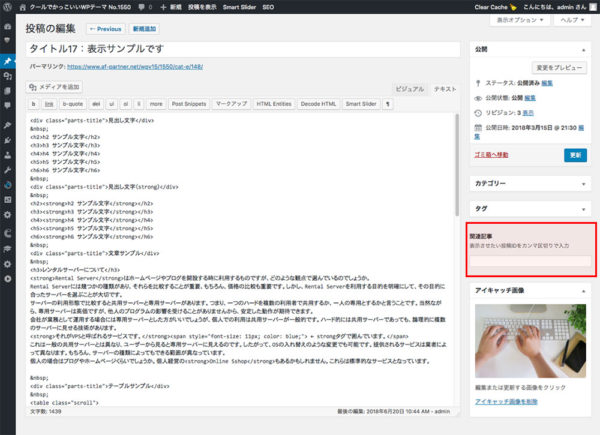
投稿編集画面での、関連記事入力欄の表示例
前述の「Advanced Custom Fields」プラグインでのカスタムフィールドの設定で表示される入力欄の例です。
指定した記事を関連記事として表示させる
投稿毎にカスタムフィールドを利用して、表示させる投稿IDを指定することができるようになりましたので、次は関連記事に表示させることにしましょう。
関連記事表示は、プラグインを利用せずにテーマを編集します。
当サイトのテーマを基本に作成しますので、実際にご利用の場合はご自分のテーマに合わせて変更が必要になりますのでご注意下さい。
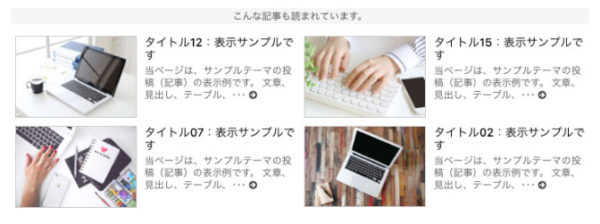
当サイトと同じテーマのサンプルサイトの関連記事の表示です。デフォルトは、同じカテゴリーの記事を指定数、ランダムに表示させています。
これを、関連記事を指定した投稿IDの記事に変更してみます。
下記は、関連記事表示を投稿IDで指定にした記事を表示させる例です。
<?php
$related_id = get_post_meta($post->ID, 'related_id', true);
$showpost = explode(',',$related_id);
$arg = array('post__in' => $showpost,'orderby' => 'post__in');
?>
<h3 class="parts-title">こんな記事も読まれています。</h3>
<div id="related-posts">
<?php $the_query = new WP_Query( $arg );
if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="k-post">
<?php if ( has_post_thumbnail() ): ?>
<div class="img-set"><a href="<?php the_permalink() ?>" class="link"><?php if( is_mobile() ) { the_post_thumbnail('s-size'); } else { the_post_thumbnail(); } ?></a></div>
<?php endif; ?>
<h5><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h5>
<p><?php echo wp_html_excerpt(get_the_excerpt(), 40, '・・・'); ?>
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><span class="fa fa-arrow-circle-right"></span></a></p>
</div>
<?php endwhile; endif; ?>
</div>
<div class="clr"></div>
<?php wp_reset_postdata(); ?>
参考までに、CSSも掲載しておきます。
/* 関連記事リスト属性 */
#related-posts{
margin: 10px 0;
letter-spacing: -.4em;}
#related-posts h3 {
padding: 0 0 0.5em;}
#related-posts .k-post {
display: inline-block;
vertical-align: top;
width: 50%;
padding: 5px;
letter-spacing: 0;
overflow: hidden;}
#related-posts .k-post h5 {
padding-bottom: 0.2em;
font-size: 1.0em;
font-weight: 500;
line-height: 1.2em;}
#related-posts .k-post h5 a {
color: #000;
text-decoration: none;}
#related-posts .k-post h5 a:hover {
text-decoration: underline;}
#related-posts .k-post .img-set {
float: left;
max-width: 150px;
margin-right: 10px;
border: 1px solid #CCC;
overflow: hidden;}
#related-posts .k-post p {
margin: 0 5px;
font-size: .85em;
line-height: 1.3em;
text-align:
justify;
text-justify: inter-ideograph;}
結論
ここまで書いていて、このままでは「利用することは少ないかも?」などと考えてしまいます。
実際にテーマに組み込むときは、関連記事に表示する欄にデータ入力が無い場合は、同じカテゴリーの記事を関連記事をして表示させるなどの工夫が必要に感じました。
でも、この記事は「Advanced Custom Fieldsプラグイン」の利用法としては参考になるでしょう^^